Esa信者のKibela所感
昨日、ドキュメント共有サービスのKibelaがリリースされました。
β版参加には乗り遅れていましたが、早速触ってみたのでその所感をまとめます。間違ってるとこあるかもしれないので参考程度に。(※Kibelaの方や詳しい方、間違いあればご指摘ください)

キャッチコピー
「ひとりのアイデアをみんなのチカラに」
情報共有を書き留めやすく読みやすく。一方のesaは「情報を育てる」。後述するように機能や概念に差として現れています。
管理部分
料金
esaにないFreeプラン。5 ユーザー・3 Board・1 GB/ユーザー/月。少人数のチームなら、無料で継続出来ます。素敵。
有料Standardプランはesaとほぼ同じ。540円・2か月無料・クレカ登録後でOK。大きな組織もトライアルできます。
ここで一番驚いた、Kibelaポイント。
使ってないユーザー料金はポイント還元して翌月に優先消化。つまりは、使った分だけ料金を頂きますと。仕事柄、仮想ポイント管理や計上で苦しんできた身としては、正直、機能過多に思えました。常に全メンバーが触ってる方向が良いと思うけど、そうも言ってられない大きめの組織や大口顧客がターゲットなのかな。
個人設定
メール招待からのGoogleログインも可能に。必要最低限のプロフィール設定に、プラス言語設定で英語が選べる。いいですね。この類のツールは外人や国外はもう視野に入れますよね。
メンバー管理
権限はesaと同じ、オーナーとメンバーの2種。esa同様削除しても記事は残りました。
Webhook
あります。早速、Slack連携。通知イベントもコントロール可。
機能
それでは肝心の機能を見ていきましょう。
BlogとWiki
いわゆるBlogとWikiを、ガッチャンコした感じ。記事を書く時に、どちらなのかを決めます。Blogは個人だけ編集可、Wikiは共著。最初は個人Blogに下げてたけど後からWikiに移そ、ということはできませんでした。esaはBlogとWikiを同一視でフラットにしてるので、そこが大きく違いますね。
Wikiだけヘッダー動線があるように、よく見がちな共用ナレッジに個人Blogを混ぜないことを良しとしてるのかもしれません。Wikiはテンプレートが用意されています。(サンプルで「日報」テンプレートが入ってますが、日報は棲み分けとしてはBlogでは??)
Blogは階層ないのに対し、Wikiはesaと同様にツリー構造でカテゴリを細かく分類していけます。(あれ、なんかカテゴリ名を後で変えるとNotFoundになるかも・・)

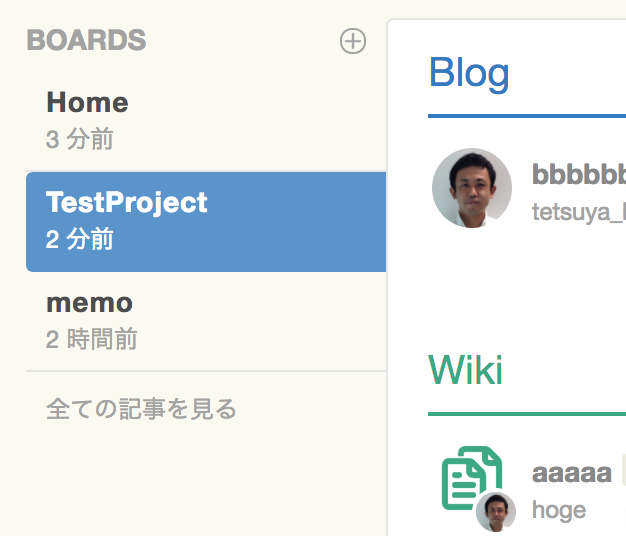
Boards
Boardsは上記のBlogとWikiを横櫛に整理するタグに近いイメージ。プロジェクト名やチーム名になりますね。最初にデフォルト「Home」があり、未分類やその他は自然とここに留まる感じ。Boadsって「ぼーず」と発音するのでなんだか。記事が1つにしか所属できないので、重複して貼れるタグとは違うということですね。BlogとWikiのアイコンの違い、所有度が表現されています。esaは、いわゆるタグがありペタペタ重複張りできます。

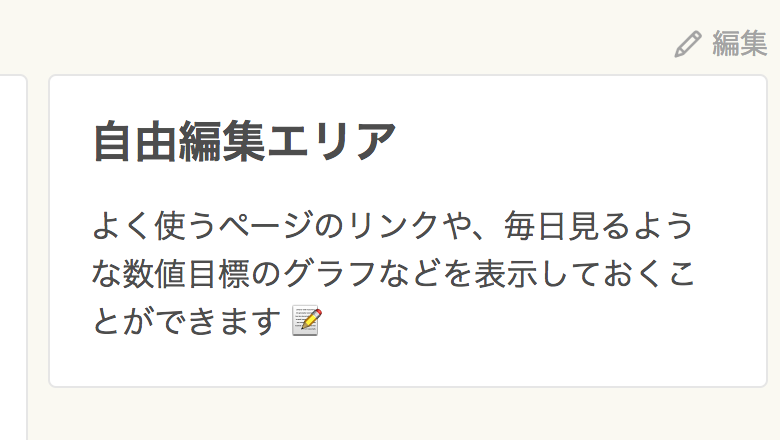
自由編集エリア
トップページ右端に、フリースペースがあります。これはesaに無くて羨ましい所。あれ、スマホで見ると隠れちゃう?スマホは、一番上に畳んで置いてほしいかな。

検索
フリーワードだけ。フィルターのタグなどはまだ無い様子。
記事編集
マークダウン記述・リアルタイムプレビュー・画像のDrag&Drop、あります。もう標準で無いと困りますよね。
WIP概念は無いです。非公開で下書きになります。アーカイブ概念も無いです。(esaも単にArchivedという専用の階層があるだけなんですが、退職者やクローズしたプロジェクトはアーカイブ退避して活用)
アンカーリンクは、見出しがURLに入る。見出しを編集されると意味をなさなくなるが、逆に見出しindexを振ってるesaは間に見出しを挿入されるのに弱い。ここは確かに、どちらかに振るしかなさげ。
記事編集のショートカットキー無さげ。esaでは、Cmd+Sで保存はよく叩く。(あったらごめんなさい)
UI
キャラ。ライオンと犬なのかな。最もesaを彷彿とさせる部分。キャッチーで良い。
ページ速度、速い。速いぞ!これ大事。
画面右下にチャットっぽいボタンがあって、気軽に問い合わせできそう。esa同様、丁寧でおそらく迅速な窓口フォームに好感。
CSSはesaに比べると、割とゆとりがありますね。色もesaほど絞らずに少し散ってる印象。アクティブがメインカラーの青だけど、Wikiだけは緑。
総括
開発期間は約2年だそうです(訂正しました)。遜色ないレベルになっていて良いプロダクトだと感じました!個人Freeプラン、しばらく使ってみます。